UI/UX DESIGNER, PRODUCT LEAD
NAVI
Nov 2024 - Dec 2024 | DESINV202: Technology Design Foundations
It is vital to UX Research teams to track and store the results of their research in an organized and accessible way. In order to integrate the voice of the customer throughout the development process, these insights should be accessible across many stakeholders: PMs, managers, designers, etc. Throughout the duration of my internship at Splunk, I’ve built a relational database in Airtable, which I noticed serves great as a repository for tracking many intricate details over time, but doesn’t allow stakeholders to easily search for insights or overarching themes in the data. Additionally, current AI-driven applications such as Dovetail are great at the repository aspect (storing and categorizing data), but still require a lot of manual input.
THE CHALLENGE
I built an AI agent that stakeholders across the product development pipeline can collaborate with through an intuitive user interface, in order to collect insights on past UX Research studies, that informs the product decisions they make.
THE PROPOSAL

I was inspired to create this project after completing my internship as a UX Research Operations Intern at Splunk, where I interviewed the entire UX Research Team, on the problems they encountered with knowledge transfer within their team. I found several key themes throughout, which I initially sought to address with a temporary solution using Airtable, which informed my design process as I collected feedback. I had two main takeaways from these interviews:
PROBLEM DISCOVERY
Research
Low Discoverability of Insights
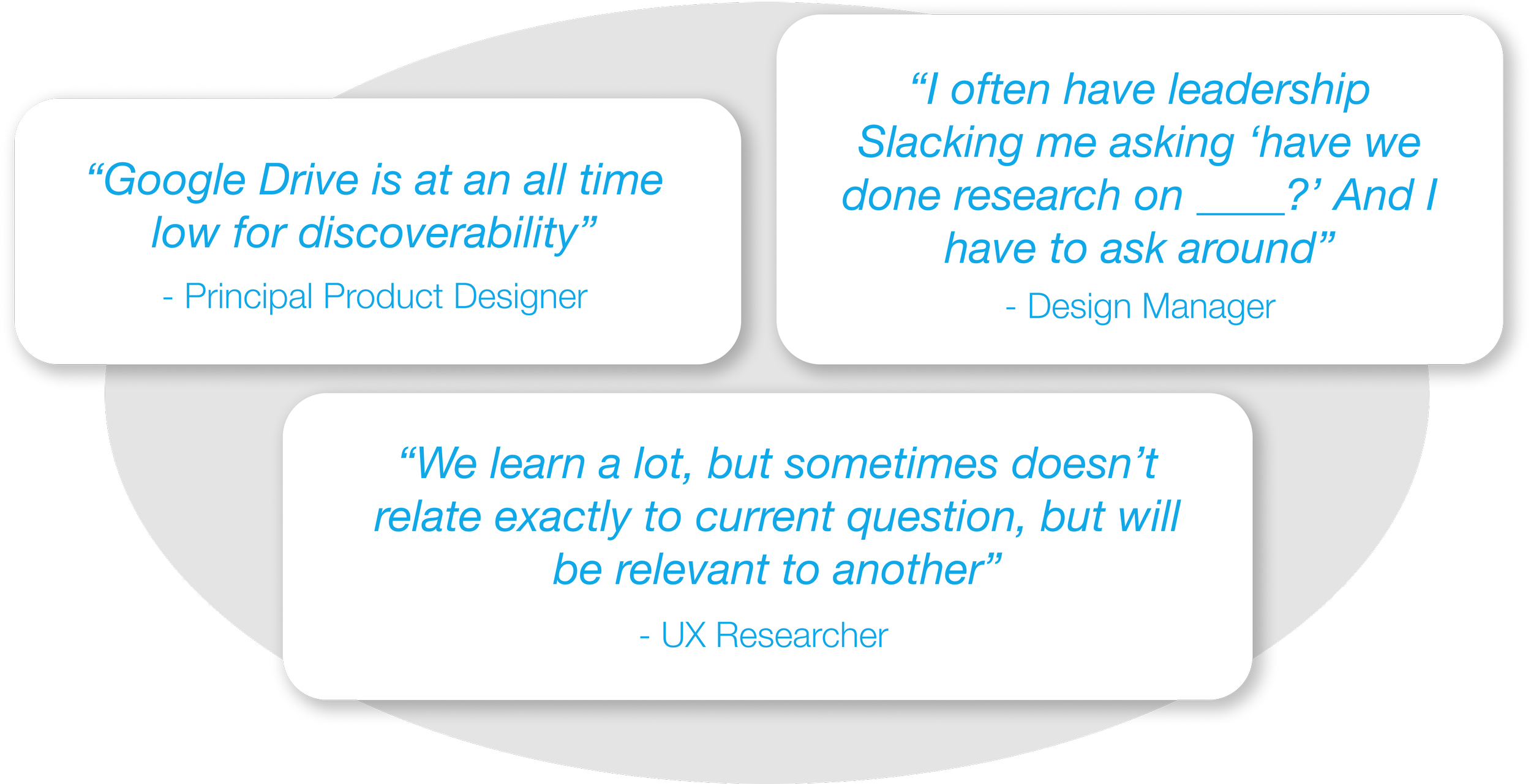
Many Researchers recounted how often they are asked by other members of the organization for information on the current state of research- What are the patterns they are seeing? What are the most recent and relevant insights? What subjects have they explored in their research so far? This is because current repositories lack discoverability for people who are not familiar with the state of research. This might include people external to the Research Team, or even just new team members.
INSIGHTS REQUIRE CONTEXT TO MAKE CONNECTIOns
Many also recognized that there was a lack of flexibility in how the insights were displayed to different stakeholders. For some audiences, certain elements of research may be more relevant than others. For stakeholders to go into a repository and discover insights on their own, there is a level of “hand-holding” that needs to be done by researchers to give context to the insights, that they may not always have the time and resources to provide.
One of the projects I worked on during my internship at Splunk was an Airtable Research Repository that tracked all of the research projects being done within the Research and Insights Team. It also included dashboards and interfaces that displayed useful metrics about the progress of user researchers as a team. You can access my presentation on the impact of this project below:
MY DESIGN PROCESS
Research → Define → Build → Iterate → Reflect
USE AI to improve the knowledge transfer process across UX RESEARCH teams and stakeholders?
HOW MIGHT WE
Define
Build
DIAGRAMMATIC ANALysIS
This included two separate systems- one demonstrating the user flow through the experience, and the other demonstrating the backend of the AI Agent input and output. The user flow evolved from looking more like a data querying experience, to a more discussion-driven experience, in which the user is discovering insights by conversing with the chatbot.
USER FLOW
AI AGENT SYSTEM ARCHITECTURE
INITIAL WIREFRAMES and ideation
This was a short-term project, so I started with a few loose wireframes to get an idea of the page layout, and what might work. I wanted to ensure that it came across as an intersection of “Chatbot” and “Research Library”.
I worked with a fellow classmate, Hanna Khoury, to develop a “works-like” prototype of this AI Agent in an emerging tool called ZeroWidth. We created a knowledge base of user interview transcripts, research reports, and disparate pieces of data for the chatbot to pull from, and constructed a set of instructions and variables that would prompt the agent to challenge users when they inquired for data, and would pull together relevant insights across the repository based on their query. Here is a demonstration of this interaction in action.
PROTOTYPE DEMONSTRATION
After multiple iterations, we developed an agent that was able to pull from the unstructured database and provide relevant results, along with data from the internet, that might support the insight a user is searching for. We ensured that it constantly challenged the user and asked questions about the reasoning behind their inquiry, which we found to be important after speaking to multiple user researchers.
After speaking with multiple potential users, I made a couple of changes to the user experience.
PIVOTS ALONG THE WAY
Refine
Researchers as Users
As I continue with this project, I will have to consider the experience of researchers inputting data. I may have to ask myself the following questions… What does the UX look like for inputting data and transcripts? What tools or visualizations could help researchers identify the most pressing questions users have about their work? Could a dashboard provide insights to strategically guide the selection of future research projects?
Redefining the Display of Search Results
Especially in the case of UX Research, the way information is displayed might be related in ways other than relevance to the query- it might be beneficial to look into way to display convergent and divergent relationships between insights. How might search results evolve to better align with the way researchers process information? Could insights be visualized as interactive nodes, mimicking affinity mapping, to help researchers group and understand their findings more intuitively?
Dealing with Conflicting Insights
It would be interesting to explore a possibility where Navi challenges the user more throughout their insight discovery process- monitoring the connections they are making between insights, and offering suggestions/ questions in real time that enables the user to gain a deeper and more thoughtful understanding of the data.
REFLECTIONS
Reflect
AI and Human Experiences
Through the development of this project and through conversations in the final design critique, it became clear that the attitude towards agents is shifting as we head towards a more AI-integrated future. Many mentioned how they could see this agent becoming a third party in business meetings, offering a new perspective by drawing on the vast repository of insights, and making connections that human researchers and designers themselves might not be able to make. This shift could foster a deeper reliance on AI to mediate human experiences, potentially normalizing the idea of AI as collaborators or facilitators of understanding rather than mere tools. Over time, I believe that cultural values may evolve to prioritize accessibility, transparency, and equity in how knowledge is distributed and applied, as these agents bridge gaps in communication and reduce barriers to understanding complex systems. I think that this project is just one of the many agents that will serve as a boundary object for knowledge transfer between different parties.
AI in Engineering
In engineering, the deployment of LLM-driven agents could alter cultural expectations regarding the creation and use of these tools and systems. The emphasis may shift toward designing products that are inherently adaptive, interoperable, and capable of learning from their interactions within broader ecosystems. The expectation for data storage systems may shift towards more flexible, dynamic, and discussion-based interfaces. As Big Data evolves, databases are already transitioning towards being able to take in unstructured data types- and perhaps one day we will be able to see repositories that store everything from audio to video and contacts. This might lead to an expectation in the future that tools should not only perform predefined tasks but also dynamically enhance their utility by integrating contextual knowledge from various domains. Engineers would then be expected to design systems with modularity and extensibility in mind. This could foster a culture of iterative, systems-based engineering practices that value not just functionality, but also resilience with change in data types and structures.
SPECULATIONS
keep exploring
keep exploring
FLY-2-RIDE
Concept for Airport Navigation Kiosk to help tourists find their next travel destination.
BUDGE
End-to-end mobile app aimed at helping college students budget smarter.
SONY MUSIC
Crafting engaging social strategy for music artists at Epic Records.