FOUNDER, PRODUCT LEAD
BUDGE
February 2023 - April 2023 | ITP310: Design for User Experience
In my class ITP310: Design for User Experience, each student pitched an app concept at the beginning of the semester. Of the 30+ students who presented, my concept was one of the 9 chosen to be developed as a final project! Being a college student is hard. Being thrown into an unfamiliar environment, with a new-found sense of independence, and responsibilities that you didn’t have in high school, can be daunting, especially with schoolwork layered on top of all that. In a survey of about 30,000 college students from more than 440 schools across the country, only 53% responded that they feel prepared to manage their money.
THE CHALLENGE
I pitched Budge, an individualized budgeting experience. Budge uses AI to create highly personalized budgeting plans and recommendations based on students’ spending habits, identity, priorities, income, and goals. By connecting to the user’s bank account, the app will be able to gather data- in combination with preferences chosen by the user, this will enable individualized budgeting solutions.
THE PROPOSAL

MY DESIGN PROCESS
Define → Research → Ideate → Build → Test → Iterate → Reflect
ENABLE YOUNG PEOPLE TO MANAGE THEIR SPENDING THROUGH A PERSONALIZED¹ BUDGETING EXPERIENCE?
HOW MIGHT WE
Define
(1) Recommendations that people will actually act on!
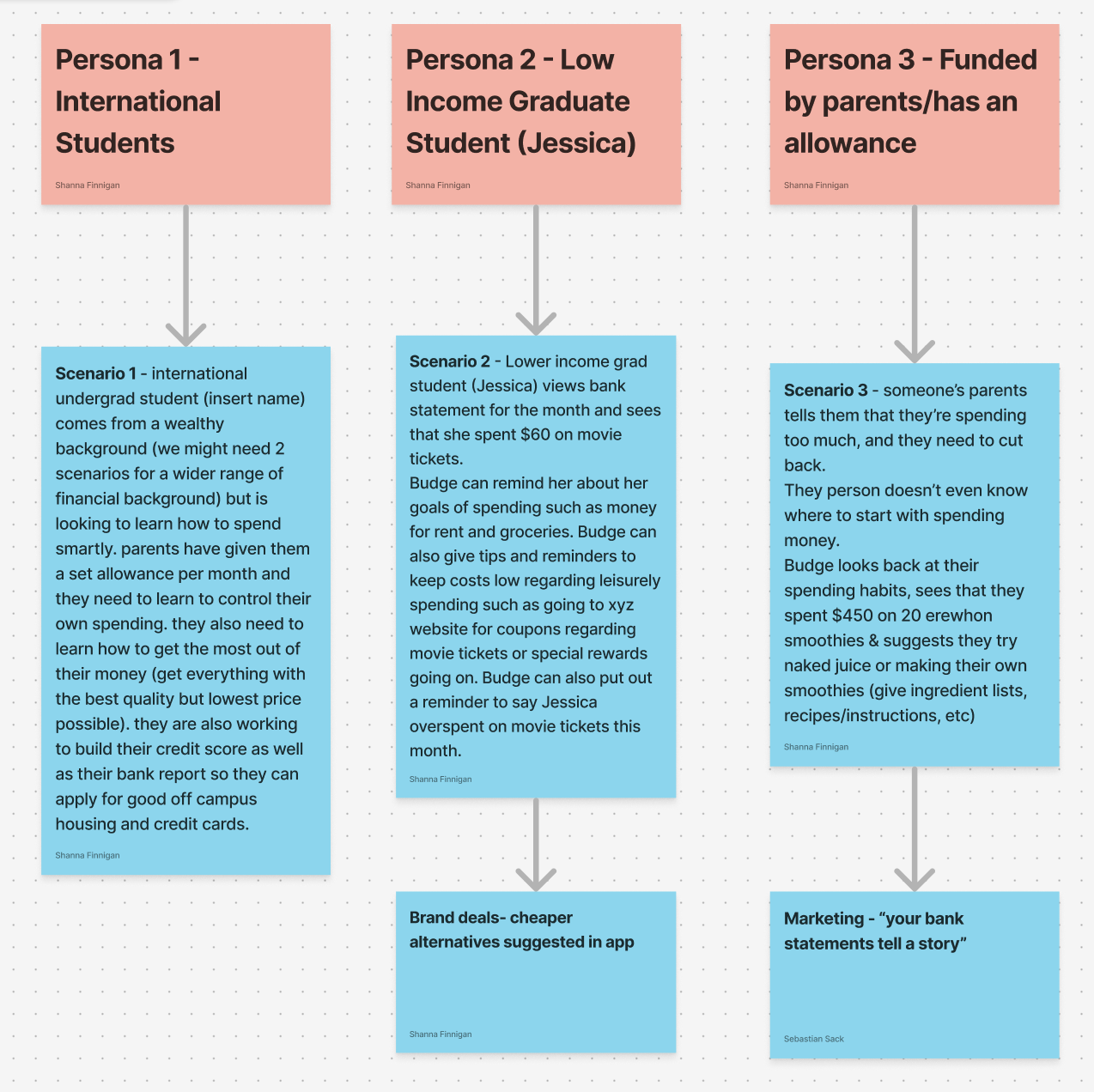
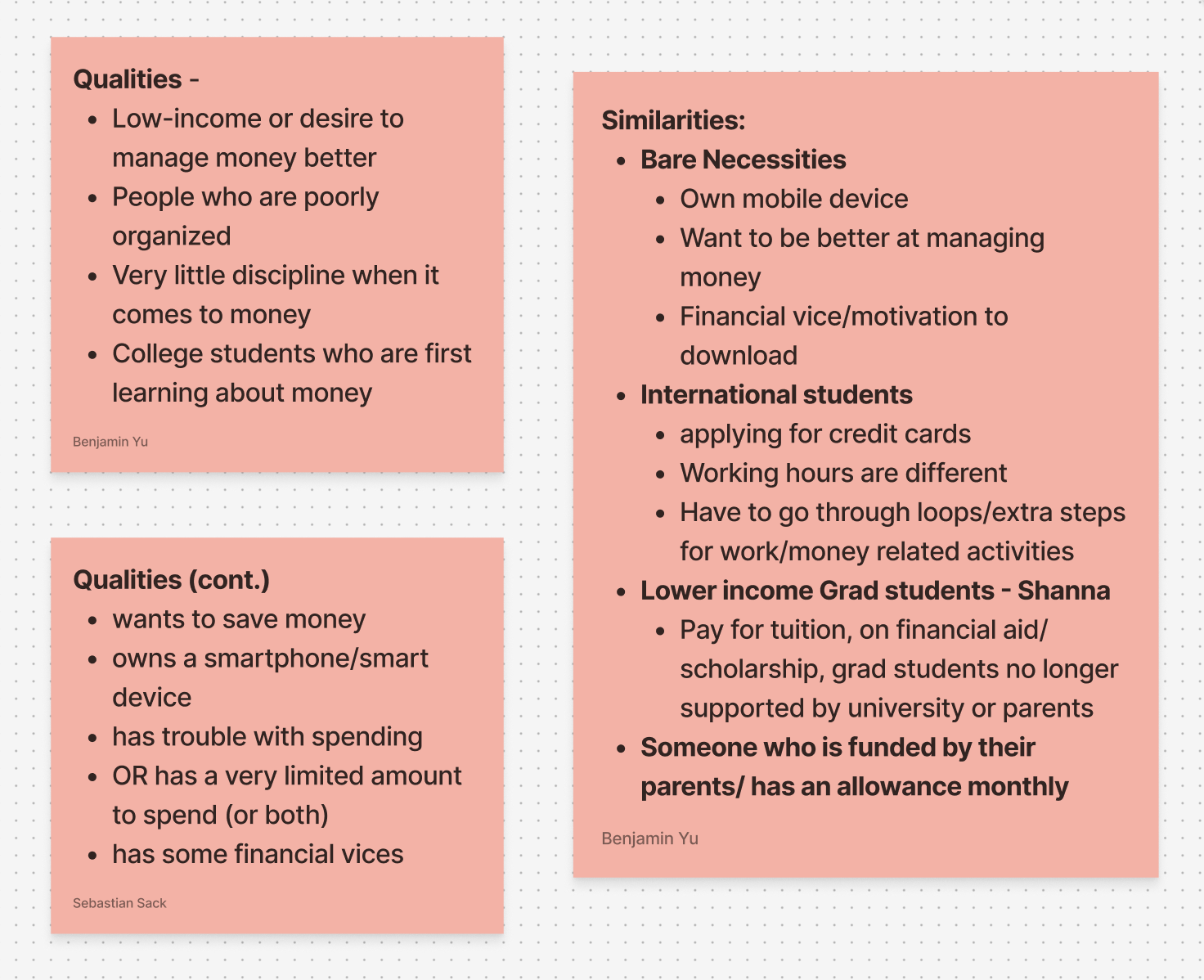
After talking with people in my classes, I identified this to be a problem that was not unique to me. Many people were struggling to spend smarter while balancing schoolwork. My group and I identified three potential users of a personalized budgeting app. We started out by brainstorming the challenges they might face and potential scenarios they might find themselves in.
PART 1: IDENTIFICATION
Research
This informed our design process, as we created the Budge experience with these personas and potential scenarios in mind. After identifying the key stakeholders of the space we were working in, we solidified three main personas that guided our design.
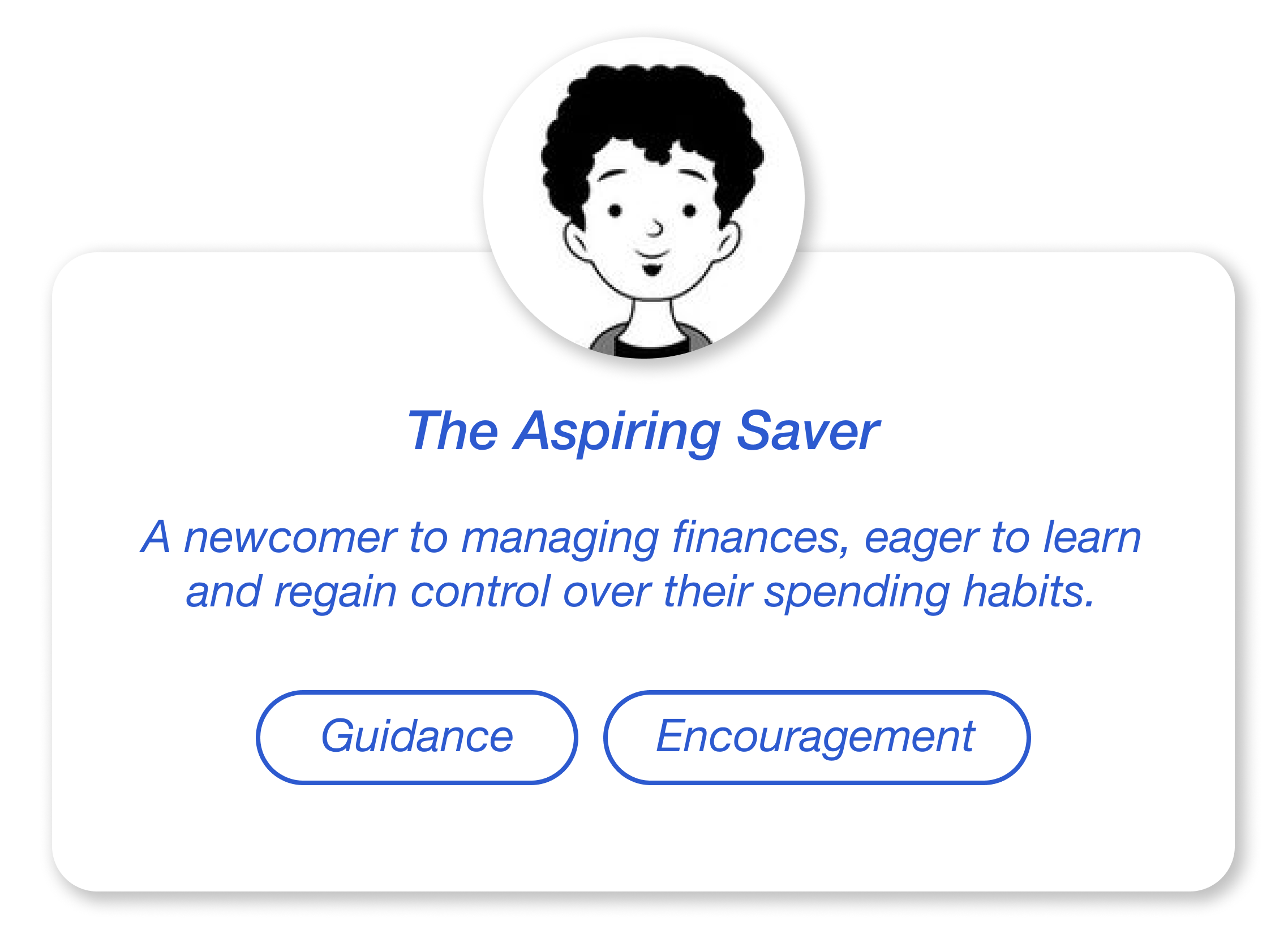
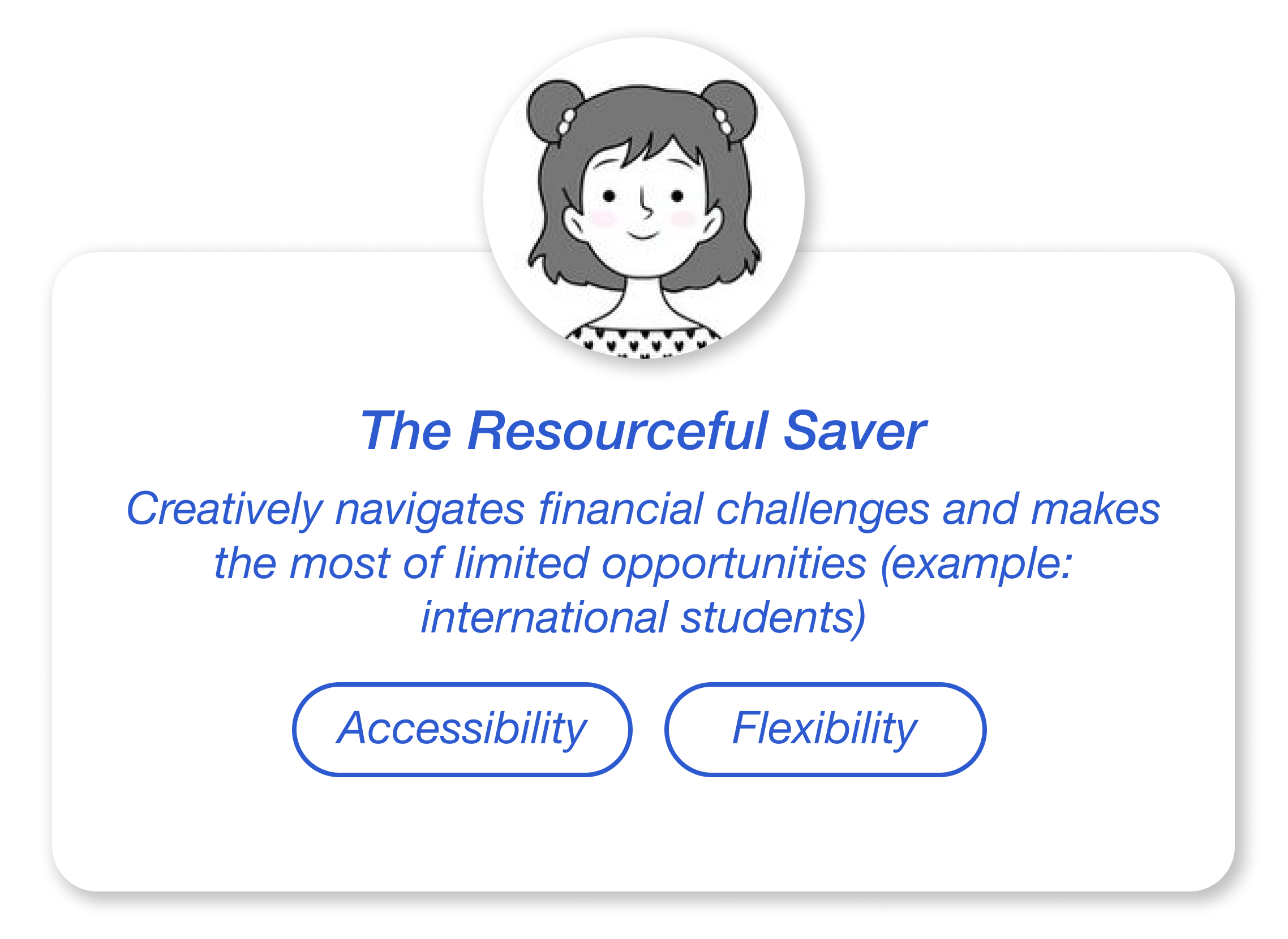
PART 2: PErsonas
These three different users approach their saving differently- for example, the Aspiring Saver is looking for an introduction to budgeting, a process that is encouraging and easy to understand. The Expert Saver, on the other hand, already knows the basics and more. They’re looking for unique techniques of saving that they haven’t seen before.
Ideate
USER STORIES
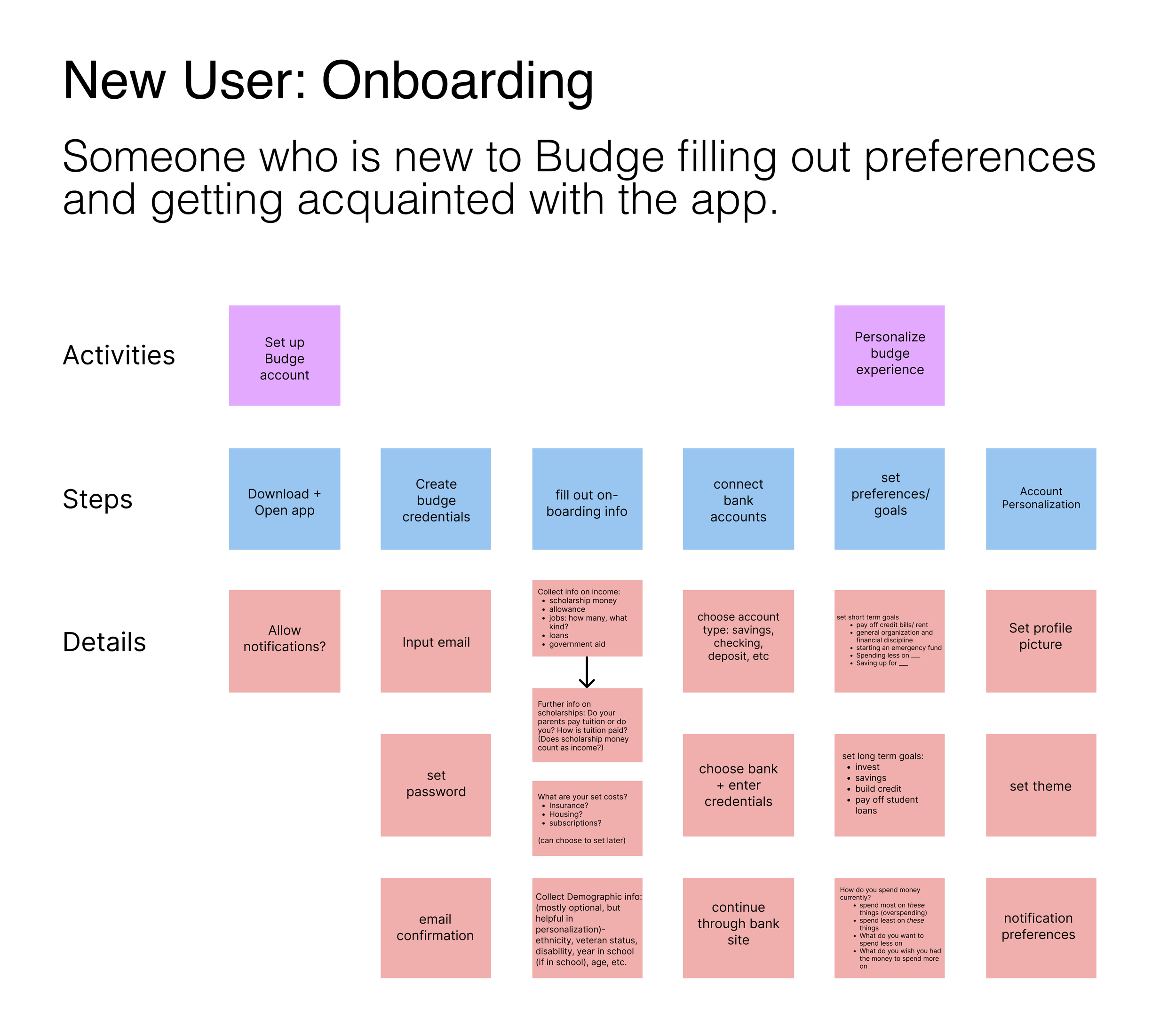
We began ideating how our users’ journey might look, brainstorming scenarios and how our product might provide a solution. This led us to develop a guiding user flow that we started our initial designs from.
After ideating what the flow of our users’ journey on the budge app might look like in different scenarios, we developed low fidelity wireframes to determine the layout of different screens. We then were able to iterate on these based on feedback.
LOFI WIREFRAMES AND FLOWS
KEY FEATURES
Build
We developed a design system to guide us in making the prototype, so that our wireframes were visually aligned.
Interactive prototype
BUDGE USER FLOW STORYBOARD
I illustrated this storyboard to demonstrate the way a student might incorporate budge into their spending habits after seeing a monthly summary of their spending.
My team tested surveyed 10+ users to uncover feedback on the Budge experience through Qualtrics, after which we discovered several themes. We were not able to address them all due to the scope of our project, but this was very impactful in driving our design process going forward.
User testing
Test
After organizing our user feedback, we implemented some changes to our user experience and specific flows in order to address the points that students brought up in the survey.
CHANGES IMPLEMENTED
Refine
data Transparency
monthly summaries
Storytelling and Pitching the Product
Communicating the value of a product like Budge could only succeed through a well thought-out approach to storytelling through our pitch materials. This not only included the presentation deck, but visual aids that helped bring the concept to life. As part of the storytelling behind Budge's value proposition, I illustrated storyboards to demonstrate the use cases of our app. It's an on-the-go, highly personalized user experience- looking through your spending data to generate smart suggestions and connect you with money-saving opportunities, exclusively for students!
Introducing Fun to Engage the User
We deliberately chose to incorporate a little mascot like Bud the Budgie, to engage users in a usually mundane and stressful task: budgeting. This is something that we saw a lot of positive feedback from our audience about, and would be curious to see how we could personalize his tips through the use of AI.
MAJOR LEARNINGS
Reflect
keep exploring
keep exploring
FLY-2-RIDE
Concept for Airport Navigation Kiosk to help tourists find their next travel destination.
SONY MuSIC
Crafting engaging social strategy for music artists at Epic Records.
NAVI
An AI agent powered interface for discovering Research Insights with ease.